Кажете ми къде да отида - координати и посока¶

След като се запознаете с основите на среда, е време да научите как можете да изпратите спрайтовете си до желаното място на сценаа. За да направите това, трябва да знаете как е организиран сценаа и кои команди дават възможност за движение.
Сцената
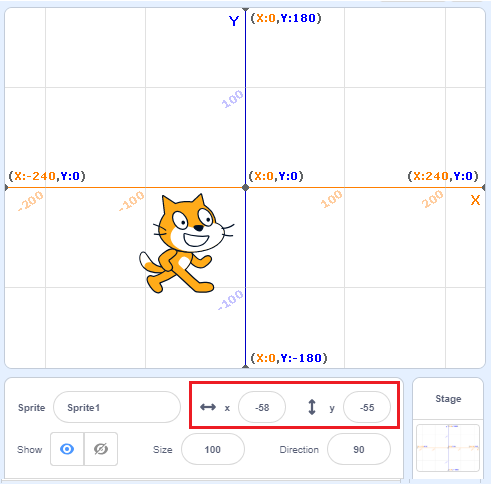
Когато отворите Скрач, сцената се създава автоматично: бял правоъгълник с ширина 480 точки и височина 360 точки. Най-малката точка, която може да бъде показана на екрана на компютърна графика, се нарича пиксел Pixel.
Сцената е мястото, където ще се изпълняват вашите истории, игри и анимации. Тя е неподвижна, като аквариум, но обитатели й- спрайтите винаги се движат и си взаимодействат помежду си. За да се контролират лесно движенията на спрайтовете, на всяко място на сценаа се назначава адрес - координати x и y, тези координати представляват разстоянието на това конкретно място от центъра на сцената. Точката, която е разположена в центъра на сцената, има координатите х = 0 и у = 0, или (0,0).
Координатите ни позволяват точно да движим нашите спрайтове около сцената и да ги позиционираме навсякъде, където пожелаем (x, y). Текущата позиция на спрайт може да се види в информацията на активния спрайт.
Функции на блоковете за движение
Всички команди, които позволяват позиционирането на спрайта на желаното място и контролират посоката и движението му, са разположени в групата от блокове, наречени Движение (Motion). В този урок ще научите повече за блоковете за движение и как да използвате reporter blocks, като разгледате примери и правите упражнения. Репортерските блокове не съответстват на езикови команди и не могат да стоят независимо в сценариите. Функцията на репортерски блок от групата Движение е да съхранява текущите координати и упътвания на спрайтовете.
Репортери на движението
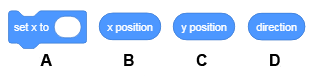
В тази група има  и
и  блокове, които съдържат текущата информация за позицията на спрайта (неговите x и y координати) и
блокове, които съдържат текущата информация за позицията на спрайта (неговите x и y координати) и  блока, който представлява посоката на спрайта.
блока, който представлява посоката на спрайта.
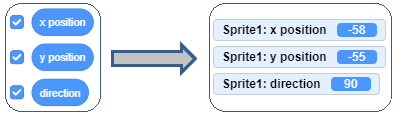
Ако искате да видите текущите координати и посоката на спрайта, трябва да кликнете върху квадратчето до желания блок. Ако кликнете върху квадратчетата до категории за движение, на сцената ще се появят дисплеи, с които можете да наблюдавате текущите координати и посоката на спрайта.

Абсолютно и относително движение
Можете да изпратите своя спрайт до определено място на сцената по два различни начина : с абсолютно или относително движение.
Absolute Motion се придвижва до определено място - дестинация, независимо от текущото положение на спрайта.
В Скрач можете да изпратите спрайта си в дадена позиция (х, у) на сцената, тоест можете да извършвате абсолютно движение, като използвате следните блокове:
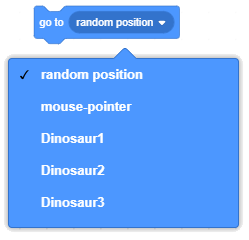
 - отидете на позиция (х,у),
- отидете на позиция (х,у), - плъзга се към позицията (х,у),
- плъзга се към позицията (х,у), - задайте координата x към позицията,
- задайте координата x към позицията, - задайте координата y към позицията.
- задайте координата y към позицията.
Използвайки  блока, спрайтът ще се премести незабавно в дадената позиция (х,у).
блока, спрайтът ще се премести незабавно в дадената позиция (х,у).
По същия начин целта ще бъде постигната с блока  , но преместването не би било моментално ; това би продължило определен брой секунди. Колкото по-голям е броят на дадените секунди, толкова по-дълго ще отнема спрайтът, за да достигне своята дестинация.
, но преместването не би било моментално ; това би продължило определен брой секунди. Колкото по-голям е броят на дадените секунди, толкова по-дълго ще отнема спрайтът, за да достигне своята дестинация.
Друг начин за задаване на дестинация в абсолютно движение е независимо да зададете координатите x и y, като използвате блоковете  и
и  .
.
Относителното движение се придвижва до място, определено от броя стъпки, които спрайт ще направи от текущата позиция. Разбира се, вие също трябва да зададете посоката, в която трябва да се движи спрайтът (вдясно, нагоре и т.н.).
Друг начин за задаване на дестинация в относително движение е независимо да се зададат координатите x и y, като се използват блоковете  и
и  blocks.
blocks.
В Скрач можете да изпратите спрайт до място, определено от броя стъпки от текущата му позиция, тоест можете да извършвате относително движение, като използвате следните блокове:
 - преместете определено количество пиксели хоризонтално спрямо текущата позиция,
- преместете определено количество пиксели хоризонтално спрямо текущата позиция, - преместете определено количество пиксели вертикално спрямо текущата позиция (х, у),
- преместете определено количество пиксели вертикално спрямо текущата позиция (х, у), - завийте надясно определено количество градуси спрямо текущата посока,
- завийте надясно определено количество градуси спрямо текущата посока, - завийте наляво определено количество градуси спрямо текущата посока,
- завийте наляво определено количество градуси спрямо текущата посока, - премества определено количество стъпки в дадената посока спрямо текущата позиция.
- премества определено количество стъпки в дадената посока спрямо текущата позиция.
Посока и въртене
В допълнение към блоковете на въртене  и
и  , които ви позволяват да промените посоката спрямо текущата посока на спрайта, в Скрач има опция за използване на блокове, които задават посоката, независимо от текущата позиция на Sprite.
, които ви позволяват да промените посоката спрямо текущата посока на спрайта, в Скрач има опция за използване на блокове, които задават посоката, независимо от текущата позиция на Sprite.
Това са блокове  и
и  .
.
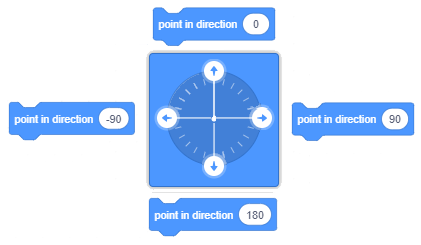
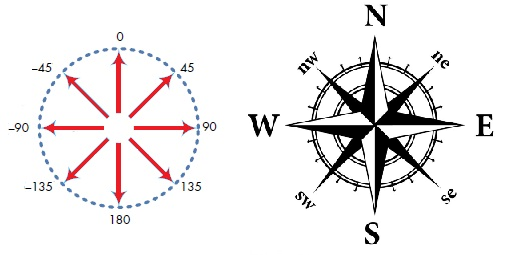
На следващата фигура можете да намерите основните стойности на посоката, които можете да зададете в полето за въвеждане на първия блок: нагоре (север), надясно (изток), надолу (юг) и наляво (запад).

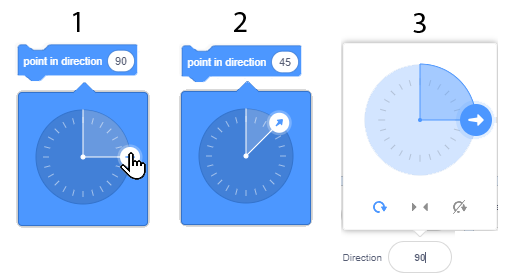
Можете да зададете и други стойности, например стойност 45 ще насочи спрайта в посока североизток, а 135 - на югоизток. За да го насочите на запад, не е необходимо да използвате отрицателни числа. Можете вместо това да въведете числа от 180 до 360.
Вторият блок насочва спрайта към курсора на мишката или към някакъв друг спрайт в проекта. Като кликнете върху белия триъгълник в полето със стойност, можете да отворите падащия списък и да изберете към кой обект искате да насочите спрайта. Например, в проекта „Разходка на динозавъра“, който ще бъде анализиран по-късно в този урок, котката може да бъде насочена към курсораа на мишката или към един от трите динозавъра, които представляват спрайтове в този проект.
 Изучете следните примери¶
Изучете следните примери¶
Тъй като показахме лесния начин да направим нашия спрайт разговор в нашия проект „Здравей свят“ и след това като правим упражнения, надградихме нашия проект, така че спрайтът наистина да произнася текста, сега ще покажем основните команди, които ще ни позволят да движим нашия спрайт, а след това ще ги надградим чрез различни упражнения.
Пример 1 - Проект „Разходката“¶
 Кликнете върху блоковете Движение(Motion) след което плъзнете блока
Кликнете върху блоковете Движение(Motion) след което плъзнете блока  към зоната на сценариите и кликнете върху него. Котката ще се движи на 10 стъпки вдясно.
към зоната на сценариите и кликнете върху него. Котката ще се движи на 10 стъпки вдясно.
 Кликнете няколко пъти върху този блок и отведете котката до десния ръб на екрана.
Кликнете няколко пъти върху този блок и отведете котката до десния ръб на екрана.
Кликването многократно върху блока за движение позволява действието, зададено от този блок, да се повтори няколко пъти. Повтарянето на определено действие може да се постигне и чрез кодиране.
 Върнете котката в средата на екрана и кликнете върху Control блокове. Различно оформените блокове от тези, които сте използвали, ще се появят в палитрата с блокове - C-образни блокове с „устни“, в които можете да вмъкнете други блокове.
Върнете котката в средата на екрана и кликнете върху Control блокове. Различно оформените блокове от тези, които сте използвали, ще се появят в палитрата с блокове - C-образни блокове с „устни“, в които можете да вмъкнете други блокове.
 Изберете блока
Изберете блока  и го плъзнете в зоната за сценариите. Кликването върху този блок дава възможност на всички вмъкнати в него блокове да се движат постоянно (докато не спрете изпълнението на програмата, като кликнете върху знака Stop).
и го плъзнете в зоната за сценариите. Кликването върху този блок дава възможност на всички вмъкнати в него блокове да се движат постоянно (докато не спрете изпълнението на програмата, като кликнете върху знака Stop).
 Поставете блок за преместване в „зъбците“ на блока повторение завинаги и кликнете върху тях.
Поставете блок за преместване в „зъбците“ на блока повторение завинаги и кликнете върху тях.
Котката отново ще излезе извън екрана. Има начин да задържите движението на спрайта вътре в границите на екрана. Това би било използването на блока с командата, ако е на ръба, отскача. Този блок е разположен в Движение.
 Спрете изпълнението на блоковете, като кликнете върху знака за спиране и след това плъзнете блока
Спрете изпълнението на блоковете, като кликнете върху знака за спиране и след това плъзнете блока  към зоната на сценариите и го поставете в „зъбците“ на повторения forever блок под блока за преместване.
към зоната на сценариите и го поставете в „зъбците“ на повторения forever блок под блока за преместване.
Изпълнявайки този променен сценарий, котката непрекъснато ще се движи от единия ръб до другия, но когато се движи вляво, ще бъде обърната по грешен начин. Разбира се, има начин да се поправи това. Единият е да промените начина, по който спрайтът се движи в спрайт информацията, а другият е да използвате един от блоковете на въртене.
 Плъзнете блока
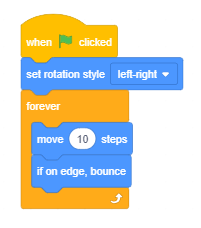
Плъзнете блока  от блоковете за Движение и го поставете над повторения блок завинаги. Уверете се, че левият десен режим на въртене е избран от падащия списък на този блок.
от блоковете за Движение и го поставете над повторения блок завинаги. Уверете се, че левият десен режим на въртене е избран от падащия списък на този блок.
 Поставете
Поставете  блока в горната част на сценария и с това сте завършили проекта „Разходка“.
блока в горната част на сценария и с това сте завършили проекта „Разходка“.
Вече можете да стартирате проекта, като кликнете върху зеления флаг и да го спрете, като кликнете върху знака за стоп. Запазете проекта и продължете проучването.
В следващия ни проект ще покажем как можете да въведете нови спрайтове и фонове и как да ръководите спрайт с помощта на курсора на мишката. Ето защо, преди да преминете към този пример, гледайте уроците Добавяне на спрайт и Добавяне на фон.
Пример 2 - „Разходката на динозавъра“¶
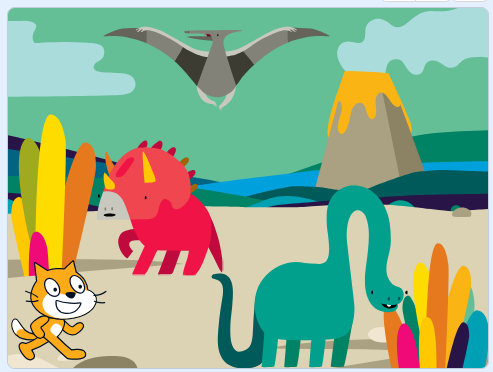
В предишния пример използвахме блока повторение завинаги, за да накараме спрайт-котката да се движи непрекъснато между краищата на екрана, докато спрем изпълнението на проекта, като кликнем върху знака за спиране. В този проект ще имаме четири спрайта и всеки от тях ще има свой собствен сценарий, който ще определи поведението им. Котката ще следва курсора на мишката посточнно, а останалите три спрайта - динозаврите, ще бъдат насочени към котката. Можете да видите как изглежда проектът в началото на картинката:

Създаване на проекта
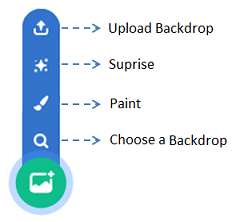
 Кликнете върху иконата за избор на фонове и изберете динозавърския фон от библиотеката.
Кликнете върху иконата за избор на фонове и изберете динозавърския фон от библиотеката.
 Изберете спрайтовете Dinosaur1, Dinosaur2 и Dinosaur3 ит библиотеката.
Изберете спрайтовете Dinosaur1, Dinosaur2 и Dinosaur3 ит библиотеката.
 Поставете ги така, както са на фигурата по-горе. Трябва да промените посоката на Динозавъра2. Стойността на посоката по подразбиране за всички спрайтове е 90° ¬¬¬(те гледат вдясно), а въртенето е All Around. Всички тези настройки могат да бъдат променени в частта за Спрайт информация или чрез използване на подходящи блокове за формиране на сценариите, добавени към определен спрайт. В този проект ще използваме първата опция.
Поставете ги така, както са на фигурата по-горе. Трябва да промените посоката на Динозавъра2. Стойността на посоката по подразбиране за всички спрайтове е 90° ¬¬¬(те гледат вдясно), а въртенето е All Around. Всички тези настройки могат да бъдат променени в частта за Спрайт информация или чрез използване на подходящи блокове за формиране на сценариите, добавени към определен спрайт. В този проект ще използваме първата опция.
 В информационния прозорец Sprite задайте стила на въртене, както следва: Динозавър1 - не се върти, Динозавър2 - наляво / надясно, Динозавър3 - навсякъде.
В информационния прозорец Sprite задайте стила на въртене, както следва: Динозавър1 - не се върти, Динозавър2 - наляво / надясно, Динозавър3 - навсякъде.
 Към всички динозаври добавете един и същ сценарий, който ще им даде команда да сочат котката по време на целия проект. Те обаче ще се държат по различен начин, тъй като нямат същия стил на въртене в настройките си за спрайт.
Към всички динозаври добавете един и същ сценарий, който ще им даде команда да сочат котката по време на целия проект. Те обаче ще се държат по различен начин, тъй като нямат същия стил на въртене в настройките си за спрайт.
 За спрайт котката трябва да зададете командите, които ще позволят да насочва към координатите на курсора на мишката, тоест да се движи през сцената по същия начин, по който потребителят движи мишката.
За спрайт котката трябва да зададете командите, които ще позволят да насочва към координатите на курсора на мишката, тоест да се движи през сцената по същия начин, по който потребителят движи мишката.
Сценариите (или сценария), описващи поведението на динозаврите и котката, са представени на следната фигура.

Стартирайте проекта и преместете мишката през сцената. Обърнете внимание, че динозаврите следят движенията му по различни начини.
Пример 3 - „Линейно движени哶
Изучете урока Use the Arrow Keys и създайте проект, при който котката се води около сцената с клавиатурата.
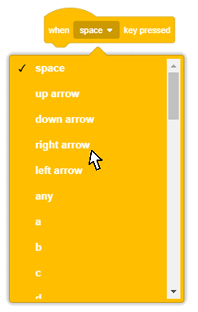
 Добавете блока
Добавете блока  към котката.
към котката.
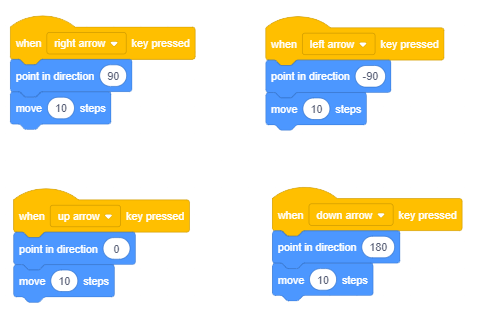
 Изберете клавишната стрелка надясно.
Изберете клавишната стрелка надясно.
 Изберете блока
Изберете блока  от Движение и го свържете с предишния блок.
от Движение и го свържете с предишния блок.
 Изберете блока
Изберете блока  от Движение и го свържете с предишния блок.
от Движение и го свържете с предишния блок.
 Натиснете клавиша с дясна стрелка на клавиатурата си няколко пъти. Какво става?
Натиснете клавиша с дясна стрелка на клавиатурата си няколко пъти. Какво става?
 Дублирайте този сценарий (натиснете с десния бутон върху първия блок и след това изберете Дублиране).
Дублирайте този сценарий (натиснете с десния бутон върху първия блок и след това изберете Дублиране).
 В новия сценарий заменете дясната стрелка с лявата стрелка, в точка на блок в посока, вместо на 90 изберете -90.
В новия сценарий заменете дясната стрелка с лявата стрелка, в точка на блок в посока, вместо на 90 изберете -90.
 Натиснете левия клавиш със стрелка на клавиатурата си няколко пъти. Какво става?
Натиснете левия клавиш със стрелка на клавиатурата си няколко пъти. Какво става?
 По същия начин направете още два сценария : да насочите котката 10 стъпки нагоре чрез натискане на клавиша със стрелка нагоре или 10 стъпки надолу чрез натискане на клавиша със стрелка надолу.
По същия начин направете още два сценария : да насочите котката 10 стъпки нагоре чрез натискане на клавиша със стрелка нагоре или 10 стъпки надолу чрез натискане на клавиша със стрелка надолу.

Пример 4 - „Движение със заво银
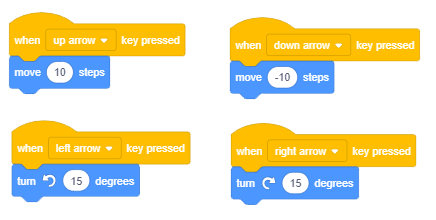
Ще създадем още един проект за движение на спрайтове с помощта на клавиатура, но с модифицирани функции на клавишите със стрелки. Ще премахнем блоковете за посока и ще се присъединим към левия клавиш със стрелка и клавиша със стрелка надясно с командите, които въртят спрайта на 15 градуса вляво или вдясно. Също така ще се присъединим към клавиша със стрелка нагоре и клавиша със стрелка надолу с блока, който се движи 10 стъпки, т.е. отидете -10 стъпки. Съответните сценариите ще имат следното оформление.

Стартирайте проекта и тествайте как можете да управлявате движението на спрайт.
 Разбра ли?¶
Разбра ли?¶
Question 1¶
- 1280 пиксела широка и 600 пиксела висока
- 800 пиксела широка и 600 пиксела висока
- 480 пиксела широка и 360 пиксела висока
- Вярно.
- 360 пиксела широка и 480 пиксела висока
Q-10: Какви са размерите на сцената?
Question 2¶
- в горния ляв ъгъл на сцената
- в долния ляв ъгъл на сцената
- в центъра на сцената
- Вярно.
- зависи от добавения фон
Q-11: Къде е местоположението на точката с координатите (0,0)?
Question 3¶
- Сензор
- Движение
- Вярно.
- Контрол
- Външност
Q-12: Към коя група блокове принадлежат блоковете за управление на позицията, посоката, завъртането и движението?
Question 4¶
- да
- не
- Вярно.
Q-13: Може ли Сцената да управлява блоковете за Движение?
Question 5¶
Question 6¶
Question 7¶
Question 8¶

- Югоизток
- Показва 135-ов ъгъл.
- Югозапад
- Показва -135-ов ъгъл.
- Североизток
- Показва 45-ов ъгъл.
- Северозапад
- Вярно.
Q-17: На коя страна на света ще погледне спрайтът, след като стартира от блок  ?
?
Question 9¶
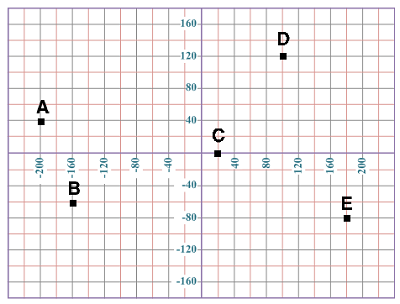
На следващата фигура можете да видите сцена с пет различни точки.

- (-200,-40)
- (-200,40)
- Вярно.
- (200,-40)
- (200,40)
Q-18: Какви са координатите на точка A?
- Точка A
- Точка B
- Точка D
- Точка E
Q-19: Кои точки имат отрицателна y координата? (Посочете всички верни отговори)
-
Q-20: Като плъзнете правоъгълниците, съединете точките с техните координати.
Try again
- A
- (-200,40)
- B
- (-160,-60)
- C
- (20,0)
- D
- (100,120)
- E
- (180,-80)
Question 10¶
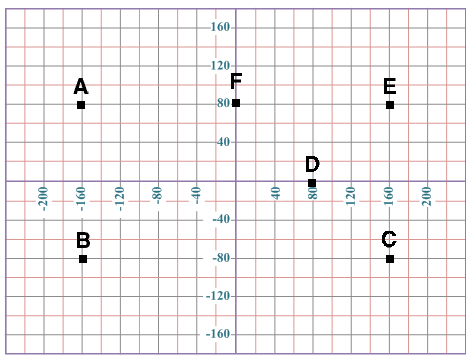
На следващата фигура можете да видите Сцена с шест различни точки.

-
Q-21: Като плъзнете правоъгълниците, съединете точките с техните координати.
Try again
- A
- (-160,80)
- B
- (-160,-80)
- C
- (160,-80)
- D
- (80,0)
- E
- (160,80)
- F
- (0,80)
- Точка А
- This should be the point which has the same x, and the opposite value of the y coordinate as the Point E.
- Точка В
- This should be the point which has the same x, and the opposite value of the y coordinate as the Point E.
- Точка С
- Вярно.
- Точка D
- This should be the point which has the same x, and the opposite value of the y coordinate as the Point E.
Q-22: Коя точка е симетрична на точка E по отношение на оста x?
- Точка А
- Вярно.
- Точка В
- This should be the point which has the opposite value of the x coordinate, and the same y coordinate as the Point E.
- Точка С
- This should be the point which has the opposite value of the x coordinate, and the same y coordinate as the Point E.
- Точка D
- This should be the point which has the opposite value of the x coordinate, and the same y coordinate as the Point E.
Q-23: Коя точка е симетрична на точка E по отношение на оста y?
- A и B
- A и C
- A и E
- D и F
Q-24: Кои точки са на еднакво разстояние от оста y? (Посочете всички верните отговори)
 Опитайте!¶
Опитайте!¶
Упражнение 1 - Проследяване на позицията на спрайта¶
 Плъзнете котката Спрайт в горния ляв ъгъл на сцената и след това проверете информацията за Спрайт, за да видите координатите на новата позиция.
Плъзнете котката Спрайт в горния ляв ъгъл на сцената и след това проверете информацията за Спрайт, за да видите координатите на новата позиция.
 След това го плъзнете в горния десен ъгъл на сцената и проверете отново координатите на позицията, където сте го оставили.
След това го плъзнете в горния десен ъгъл на сцената и проверете отново координатите на позицията, където сте го оставили.
 Повторете това, което току-що сте направили, като преместите Спрайт в долната част на сцената. В кои позиции на Сцената координатата х имаше отрицателната стойност и в коя координата y?
Повторете това, което току-що сте направили, като преместите Спрайт в долната част на сцената. В кои позиции на Сцената координатата х имаше отрицателната стойност и в коя координата y?
 Импортирайте Ябълката Sprite от библиотеката. Синята рамка трябва да се появи около миниатюрата на новия спрайт в Списъка, което означава, че Спрайт е активен. Ако не, кликнете върху миниатюрата му в списъка.
Импортирайте Ябълката Sprite от библиотеката. Синята рамка трябва да се появи около миниатюрата на новия спрайт в Списъка, което означава, че Спрайт е активен. Ако не, кликнете върху миниатюрата му в списъка.
 Проверете позицията на променливите х и позицията у в долната част на групата Движение. Ябълка: x позиция и Ябълка: y монитори на позицията ще се появят на Сцената.
Проверете позицията на променливите х и позицията у в долната част на групата Движение. Ябълка: x позиция и Ябълка: y монитори на позицията ще се появят на Сцената.
 Сега плъзнете Ябълката в различни позиции на сцената и проследете как се променят координатите му, като погледнете мониторите.
Сега плъзнете Ябълката в различни позиции на сцената и проследете как се променят координатите му, като погледнете мониторите.
Упражнение 2 - Определяне на позицията на спрайта с помощта на абсолютните блокове за движение¶
 Кликнете върху снимката до списъка. Синята кутия ще се появи около миниатюрата на сцената, което означава, че сцената е на фокус.
Кликнете върху снимката до списъка. Синята кутия ще се появи около миниатюрата на сцената, което означава, че сцената е на фокус.
 Кликнете върху иконата Select a backdrop, след което изберете Xy-grid backdrop от библиотеката.
Кликнете върху иконата Select a backdrop, след което изберете Xy-grid backdrop от библиотеката.
 Сега кликнете върху раздела Код, за да получите Палитрата вместо списъка с фонове.
Сега кликнете върху раздела Код, за да получите Палитрата вместо списъка с фонове.
 В блоковете за движение ще видите съобщение Избрана сцена: без блокове за движение, което е разбираемо, тъй като Сцената, която сега е активна, не може да се движи.
В блоковете за движение ще видите съобщение Избрана сцена: без блокове за движение, което е разбираемо, тъй като Сцената, която сега е активна, не може да се движи.
 Кликнете върху спрайт за котки в списъка със спрайтове. Когато около миниатюрата на спрайта се появи синя рамка, блоковете за движение ще се върнат.
Кликнете върху спрайт за котки в списъка със спрайтове. Когато около миниатюрата на спрайта се появи синя рамка, блоковете за движение ще се върнат.
 Плъзнете блока
Плъзнете блока  към зоната на сценариите и след това променете стойността от x на 120 и стойността на y на 100.
към зоната на сценариите и след това променете стойността от x на 120 и стойността на y на 100.
 Кликнете върху променения блок в зоната на сценариите. Какво става?
Кликнете върху променения блок в зоната на сценариите. Какво става?
 Плъзнете блока
Плъзнете блока  към зоната на сценария, след което променете стойността на x на -120 и стойността на y на 100. Какво се случва, когато кликнете върху този блок?
към зоната на сценария, след което променете стойността на x на -120 и стойността на y на 100. Какво се случва, когато кликнете върху този блок?
 Вижте къде можете да намерите спрайт, след като кликнете върху блока, в който преди сте променили стойностите за x и y. Например, къде ще бъде Спрайт, ако и двете координати са отрицателни, ако са извън сцената и т.н.?
Вижте къде можете да намерите спрайт, след като кликнете върху блока, в който преди сте променили стойностите за x и y. Например, къде ще бъде Спрайт, ако и двете координати са отрицателни, ако са извън сцената и т.н.?
Упражнение 3 - Абсолютно и относително движение¶
Опитайте се да ръководите Спрайт от точка A до точка B, като използвате различни блокове Движение.
 Задайте Hy-grid от фоновата библиотека като фон.
Задайте Hy-grid от фоновата библиотека като фон.
 Изберете два нови спрайта от библиотеката - букви А и В (Блок-А и Блок-В).
Изберете два нови спрайта от библиотеката - букви А и В (Блок-А и Блок-В).
 Задайте буквата А в долния ляв ъгъл на сцената в положение (-200, -120) и буквата В в горния десен ъгъл в положение (200, 120). Най-прецизният начин да направите това е да добавите блока
Задайте буквата А в долния ляв ъгъл на сцената в положение (-200, -120) и буквата В в горния десен ъгъл в положение (200, 120). Най-прецизният начин да направите това е да добавите блока  към буквата A (плъзнете я в зоната на сценариите, докато буквата A е активна) и въведете съответните координати х и у, след което кликнете върху блока. Следвайте същите стъпки за буквата B.
към буквата A (плъзнете я в зоната на сценариите, докато буквата A е активна) и въведете съответните координати х и у, след което кликнете върху блока. Следвайте същите стъпки за буквата B.
 Добавете
Добавете  към котката и изберете Block-A от падащия списък (който ще се появи, когато кликнете върху белия триъгълник в полето за избор). Забележка
към котката и изберете Block-A от падащия списък (който ще се появи, когато кликнете върху белия триъгълник в полето за избор). Забележка 

 .
.
 Кликнете на
Кликнете на  и котката ще бъде зад буквата A.
и котката ще бъде зад буквата A.
 Кликнете на
Кликнете на  от групата на блокове Looks и котката ще бъде пред буквата А.
от групата на блокове Looks и котката ще бъде пред буквата А.

 Сега в блока
Сега в блока  изберете Block-B, и след това кликнете върху него. Котката веднага ще бъде пред буквата Б.
изберете Block-B, и след това кликнете върху него. Котката веднага ще бъде пред буквата Б.
 Добавете блока
Добавете блока  към котката и изберете Block-A от падащия списък, след което кликнете върху него. Котката ще се плъзга за 1 секунда към буквата А. Забележка.
към котката и изберете Block-A от падащия списък, след което кликнете върху него. Котката ще се плъзга за 1 секунда към буквата А. Забележка. 

 .
.
 Опитайте по третия начин. Първо добавете блока
Опитайте по третия начин. Първо добавете блока  към котката и от падащия списък изберете опцията, където котката сочи към спрайт Block-A. Забележка.
към котката и от падащия списък изберете опцията, където котката сочи към спрайт Block-A. Забележка. 


Кликнете върху блока  , докато котката достигне буквата А.
, докато котката достигне буквата А.
Упражнение 4 - Използване на ротационен стил и блоковете за насочване¶
Създайте проект, в който спратите ще се държат същото като спрайтите в проекта „Разходка на динозавъра“, но не правете промени в информационния прозорец на спрайт. Вместо това задайте стила на въртене и посоката със сценариите, добавени към спрайтовете. Запазете този проект под името „Динозавърска разходка 2“.
Упражнение 5 - Добавяне на нови спрайтове към съществуващите проекти¶
Използвайте проекта „Разходка“ за създаване на нов проект, в който ще въведете нов спрайт. Това може да бъде куче или мишка, които винаги трябва да сочат котката. Добавете фона по ваш избор. Добавете стила на завъртане към сценария, определящ поведението на този нов спрайт. Не правете никакви промени в сценария, добавен към котката. Запазете този проект под името „Разходка 2“.
 Отстранете грешката!¶
Отстранете грешката!¶
Грешка 1¶
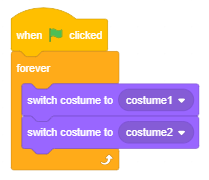
Ученикът искаше да направи проста анимация на движението на котката, като промени костюма. Затова добави следния сценарий.

Нищо обаче не се случи. Какво е направил ученикът погрешно?
Грешка 2¶
Ученикът искаше спрайтът му да стъпи между левия и десния ръб на Сцената. Затова вмъква смени костюма, премести се с 10 стъпки и отскочи, когато достигнеш до ръба в блок forever. Въпреки това не харесва факта, че спрайтът е обърнат по грешен начин, когато се движи към левия ръб на сцената. Какво трябва да направи, за да се коригира това?
 Обобщение¶
Обобщение¶
В този урок показахме как можем да определим точната позиция на точка на сцената, като разгледаме двете координати. Можем да изпращаме спрайтове до определена позиция на сцената, като използваме блоковете за абсолютно и относително движение. Абсолютното движение е преместването на спрайта до ново място на сцената - дестинация, независимо от предишната му позиция. От друга страна, относителното движение променя позицията на спрайта спрямо предишната му позиция на сцената. Сцената не може да изпълнява блокове за движение. Разглеждайки примери за проекти и изпълнявайки упражненията, научихме как можем да контролираме движението на нашите спрайтове, използвайки клавиатурата и мишката си.
Scratch проекти: 2Studio
Нови понятия: пиксел, координатна система, координати, блокове за движение, репортери на движение, абсолютно движение, относително движение, посока, режим на въртене.
Scratch команди:  -
-  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ;
;
 -
-  ;
;  -
- 
 ,
, 
 ;
;  -
- 
 .
.
Note. Blocks marked with the  sign will be discussed in the lessons that follow.
sign will be discussed in the lessons that follow.
 Създайте проекти¶
Създайте проекти¶
Проект 1 - „Двама играча“¶
Започнете нов проект, който ще наречете „Двама играчю“. Поставете два спрайта на сцената, един отляво, а другият отдясно. Задайте спрайтите да се насочват един към друг. Добавете сценариите, които ще им позволят да се движат напред-назад и да се въртят по посока и обратно на часовниковата стрелка.
Контролните клавиши за първия спрайт трябва да бъдат:
Стрелка нагоре - Спрайтът продължава напред по права линия,
Стрела надолу - Спрайтът се връща по права линия,
Стрелка вляво - Спрайтът се завърта обратно на часовниковата стрелка,
Стрелка надясно - Спрайтът завърта по посока на часовниковата стрелка.
Контролните клавиши за втория спрайт трябва да бъдат:
Ключ W - Спрайтът върви напред по права линия,
Ключ S - Спрайтът се връща по права линия,
Ключ А - Спрайтът се завърта обратно на часовниковата стрелка,
Ключ D - Спрайт се завърта по посока на часовниковата стрелка.